Apr, 01 2006 (Sat)
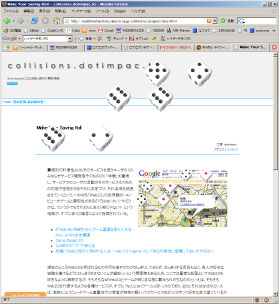
�� Make Your Saving Roll
�����̤����������⤽�Υ����ӥ���Ȥ��桼���ΡʤΤߤʤ餺�����ӥ���ȯ�Լ��ȤΡ��ˡ��θ��פ�Ż뤷�������ӥ��ǤΥ桼���γ�ư�����Υ����ӥ����Τ�Τ����Ƥ����ʤ���䤫�˷���Ť������켫�Τ���Ĺ�����Ƥ����Ȥ������������Web2.0�פ������Ѥ�������ԥ塼��������ȿ�����������ΤǤϤʤ���������ɤ����ʡ��Ƥ������Ǥ⤽�����������������ʤ������Ȥ�����Ŧ�������Ǥ�¿���μ��Ԥˤ�äƻ�Ŧ����Ƥ��롣
���ߤΤȤ���Web2.0�ȸƤФ���Τ�����ؤ��Τ����Ϥä��ꤷ�Ƥ��餺���Ϥä��ꤹ���ܽ��ʤ����ƿͤ������ʷ�����Ƴ����褦�ˤϤä��ꤵ���ʤ����Ȥ�˾�ޤ����Ȥ���ʷ�ϵ��⤢�뤿�ᡢ�����Ǥ�ɮ�Ԥ��ǸǤȤ���Web2.0���ʤ褦�˲�᤹�뤬�����⤽��ʤ�Web2.0�ȥ����बƱ���ޤ��Ĥ˺ܤ���줬���ʤΤ��Ȥ����С����⤽��Web2.0����ɽ����褦�ʳƼ掠���ӥ��������Ǥˡ֤ʤ�Ȥʤ�������äݤ��פ���Ǥ��ꡢ����ˤ���Ϥʤ����Ȥ����С�ñ��˥���ԥ塼��������ľ������μ�Ԥ���ͭ�ηڤ��Υ�ǥ����ӥ��ä����äƹ����ʿ����ɤäƤ��뤫���¾�ʤ�ʤ���
������Web2.0Ū�����Ȥ�¿�����������̾�Τ��ŤäƤ���Ȥ�������˥������ŤäƤ���Ȥ����ʤ�̯�˥ݥåפǥϥ�����ȥ饹�Ȥʿ��Ȥ��Ǥ��ä���Ȥ������ä�����������Ȥ��ɥåȳ������������Ǥ��ä���Ȥ������˥�������ե�å��夷���ꥹ�������뤷���ꥺ���ष���ꤷ�����ʤΤϡ����Τ���������줬�����ʤΤ���
�������äƤ��ξ����ˤ����ơ��褯�狼��ʤ����ɤȤꤢ����Web2.0�����Ȥ���Ԥ�����Ȥ��ơ����μԤ�Web2.0�餷���դ�ޤ��������ˡ��Ƴ�����Ȥ��Ǥ��롣������äݤ�����Ф����ΤǤ��롣����Ǹ����ʤ�Ф����ϡ֤�ä�Web2.0�äƤ����Ǥ���פȸ������Ȥ��Ǥ��롣�ȤϤ�������⡢���ۤ��ưפʤ��ȤǤϤʤ��������������Ǥ����֥�����äݤ��פϡ�����ޤǥ���ԥ塼��������˿Ƥ���Ǥ����Ԥ����洶�ФȤ��ƶ�ͭ����Ƥ���˲�ʤ���������Ȥ⤫�������ϡ����������ȯ���ʤ���Фʤ�ʤ��������ιͤ���֥�����äݤ��פ�Web�˼�������ɬ�פ�����Τ���
�ʤΤǡ��ҤȤĺ�äƤߤ��������ΤȤ���Ǥ��롣��������å�������ꤲ�뤳�Ȥ��Ǥ��롣�Ф��ܤ��ä˰�̣�Ϥʤ���
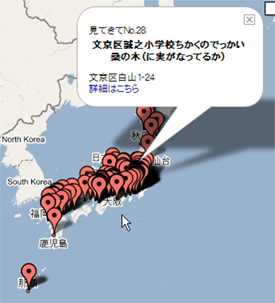
GoogleMaps��Ǥλ��������ꤷ�Ƥ��뤬����äѤ��ä˰�̣�Ϥʤ���
bookmarklet�Ȥ��Ƥ����Ѥ��ǽ�ˤ������ʲ��Υ�����ץȤɥ쥹�С��Ǽ¹Ԥ��뤫�������֥å��ޡ����Ȥ�����Ͽ����С�Ǥ�դΥ����Ȥǥ�������ž�������Ȥ��Ǥ��롣���Τ��Ȥΰ�̣����Ȥ����ϼ�ʬ���ȤǸ��Ĥ��Ƥۤ�����Web2.0�������Ǥ���褦�ˡ�
javascript:(function(){var d=document;var h='http://realtimemachine.sakura.ne.jp/dice/js/';var s=d.createElement('script');s.src=h+'dice.js';d.body.appendChild(s);var s=d.createElement('script');s.src=h+'dicebm.js';d.body.appendChild(s);})();
Mar, 01 2007 (Thu)
�� �֤ޤ뤴��JavaScript & Ajax! Vol.1�פ˵�����ɮ���ޤ���
- �ޤ뤴��JavaScript & Ajax! Vol.1
- ŷ�� �λ� (��), ���� ʹ�� (��), ��� ͭμ (��), ���� �� (��), arton (��), ���� ����Ϻ (��), ��ʬ ͵ (��), ���� ͭ�� (��), ���� ͵�� (��), nanto_vi (��)
- �� 1,995 ���ǹ���
- ����ץ쥹����ѥ�
���٤�Ф��ʤ���ǤϤ���ޤ�����
����ץ쥹�Υ�å���
�ޤ뤴��JavaScript & Ajax! Vol.1�פ˵�����ޤ�����JavaScript�ط���������֤줬�������ʤ����錄��������ˤ�ä�����ƻ��Ū��Illustrator�Υ�����ץȴط��ε�������Ƥ��������ޤ�����
�Ƥ����������Υͥ��⤺���֤�����餷�ʤ�Ǥ����ɤ�Ĥ��ä����ʤΤǤ��Υ����ȤǤ�JavaScript/Illustrator������ץ�/JScript�ط��ε�����ޤȤ�Ƥ����ޤ���
- JavaScript
- Illustrator������ץ�
- JScript/iTunesCOM/WSH
�����ȿȶ�ʤȤ����Ǥ����ȡ��Ƕ�Z�Ҥ������
NHK���������֥���Flash����ƥ��
�䡡meguru����������ޤ�����������ǻȤ��Ƥ�������ǯɽ��ʸ���ǡ����ϡ���������ǯɽ�ƥ����Ȥ��ȼ��Υޡ������åפ�ܤ����ǡ����ե�����ˡ�Illustrator�Ǽ�ư�쥤�����Ȥ���PNG�ե�����˽Ф�������ץȤ�Ȥäƺ���Ƥ��ޤ��ʤ�������Τˤ��ͤϴؤ�äƤ��ʤ��Ǥ����ɤ�ˡ������ʸ���ǡ��������ʽ��ΤǤ�����ȥ쥤�����Ȥ���ɽ���Ǥ��Ƥ���Τϡ�Illustrator������ץȤΤ������Ȥ����櫓�Ǥ���CS2�ǤΥ�����ץȤΥХ��äݤ�ư��Τ����������ҥХ��ȤΥ������������ʤäƤ������⤷�ޤ����ˡ�
Oct, 07 2005 (Fri)
�� web�ڡ����ο�����롼�����å����������Ѵ�����bookmarklet
�ˤơ��֥롼�����å����ե���ȡפȤ�����Τ���������Ƥ����Τǡ�web�ڡ����ο�����롼�����å����������Ѵ�����bookmarklet���äƤߤ���ʸ���������ʤ�������������͡�
���ԡ�����yahoo�Ȥ�Ŭ���ʥڡ������ƥ����������С��˥ڡ����Ȥ��ƥ����
javascript:(function(){var d=document;var h='http://dotimpac.to/misc/betsuyaku/';var s=d.createElement('script');s.src=h+'betsuyaku.js';d.body.appendChild(s);})();
���ܤ�줽���ʤΤ�Ŭ���˾ä��ޤ������ָ��ꡣ
Oct, 08 2005 (Sat)
�� web�ڡ����ο�����롼�����å����������Ѵ�����bookmarklet�ʽ�λ��
Dec, 24 2004 (Fri)
�� ����web�֥饦����BulletSurf
- �⤦���̤�����Ǥϻ����������ʤ��Ƥ�äƤ��ʤ���
- �⤦���̤Υ֥饦���Ǥϻ����������ʤ��ƥ�����Ƥ��ʤ���ޥޥ��
- �⤦����������ȥ���������ˤǤ���襤���Ƥ������ͥåȤ����ˤʤäƥ����ब�ץ쥤���Ƥ��ޤ���
�Ȥ������ʤ������������б�web�֥饦�����ͥåȽ������뤬�����㤯�˱�Ф��ޤ���
�ĤŤ����ɤࢧ
Apr, 02 2006 (Sun)
�� Web�ڡ����ǥ�������bookmarklet
��
�����ץ��ա��륨��ȥ��Ϥʤ�äȤ�餷�����ȽȤ��㤤���������Ȼפäƽ��餼���ˤʤäƤʤ��ä�����ǯ��4/1�ޤǤˤϤ⤦����äȥ������Ĥ���褦�ˤʤäƤ����ʤ��ȡ�
����ʤ櫓�ǡ���GoogleMaps��ǥ�������������������Ϻ��Ŵ�ߤ����Ǥ����ʡ��פȤ����ޤ��ޤ������Ȥ�Ƥ��������ǥ���Ƥƺ�äƤߤ���ΤǤ���
bookmarklet�Ȥ��Ƥ�ư���褦�ˤ��ޤ������ʲ��Υ�����ץȤ�Ǥ�դ�web�ڡ������ƥ��ɥ쥹�С����֥å��ޡ�������Ͽ���Ƥ����Ƽ¹Ԥ���ȡ����Υڡ����ǥ���������ž����ޤ���
javascript:(function(){var d=document;var h='http://realtimemachine.sakura.ne.jp/dice/js/';var s=d.createElement('script');s.src=h+'dice.js';d.body.appendChild(s);var s=d.createElement('script');s.src=h+'dicebm.js';d.body.appendChild(s);})();
�ޤ��ͥ��ʳ��Τʤˤ�ΤǤ�ʤ��Ǥ�������Ŵ�Τ��Υ�������̤˥���������ž���봶���Ϥ��ޤ��˹����ʤ�ǡ��ʤ�������������Web�ˤ⤢��Ȥ�����ʡ��ȻפäƤ���Ȥ����Ǥ���
Feb, 27 2007 (Tue)
�˥��˥�ư�賫ȯ�ԥ֥����Υ����Ȥ�˥�ư����������ή��bookmarklet(IE7/FF)
���ꥹ�ڥ��ȤäƤ��Ȥǡ�
���Τ��������ơ����ɥ쥹�С��˥��ԥڤ��Ƥ���������С����ΤޤޤǤ��ʺǽ�ʤ��ʤ��ФƤ��ޤ���Τǡ����Ф餯���Ԥ�����������
��ˤ�äƤ����������ȤϤ��Ƥ���ޤ��������֥��������Ȥ����ֽ��ή���ΰճ��Ȥ����ʤ��Ȼפ��ޤ�����
javascript:(function(){var d=document;var h='http://dotimpac.to/work/nicocomment/nicovideo.js';var s=d.createElement('script');s.src=h;d.body.appendChild(s);})();
javascript:(function(){var doc=document,o=[],w=(window.outerWidth||doc.body.scrollWidth),oc=0;cnt=0,coms=[],n=null,d=0,c=doc.body.getElementsByTagName('p'),od=(Date.parse("2007/02/24:23:07:00")||Date.parse("2007/02/24/23:07:00"));for(var i=0,l=c.length;i<l;i++)if(c[i].innerHTML.indexOf("Posted by")!=-1)coms.push(c[i].innerHTML+"<br/>"+c[i+1].innerHTML);var id=setInterval(function(){for(var k in o){var oo=o[k];oo.x-=3;oo.style.left=oo.x+'px';if(oo.x<-300){doc.body.removeChild(oo);o.shift();}};cnt++;if(cnt*10>d){if(n){var e=doc.createElement("div");e.innerHTML=n;e.style.position="absolute";e.style.width="300px";e.style.top=o.length*100+"px";e.x=w;e.style.left=e.x+"px";doc.body.appendChild(e);o.push(e);}n=coms.shift();if(n){d=(Date.parse(n.match(/\d+ǯ\d+��\d+�� \d+:\d+/)[0].replace(/(ǯ|��)/g, "/").replace(/�� /, (doc.all)? ":" : "/")+":00")-od)/60;}else{clearInterval(id);}}},20);})();
Dec, 24 2004 (Fri)
�� �������äĤ�web�֥饦����StickyWeb