タグクラウドのスタイルを考える
■それなりのものを出そうと思うとどうも更新が滞りがちなので、自己満足でもともかく考えてることを書いていくことにしますね。
■最近タグクラウドがどういうふうだったら楽しくて便利でかっこいいのか、考えることが多くて、やってみないとわからんなあと思ったんで、とりあえず
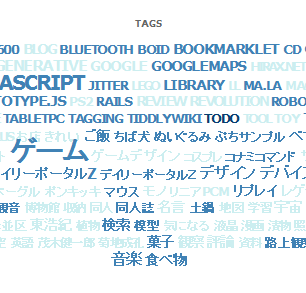
自分のはてなブックマークのタグクラウドのデザインをいじってみました。議論の余地はたくさんありそうですが、試行錯誤で考えたことをメモしておきます。
ボールドにして字間を詰める、すべて大文字に
■まず最初にしたのがこれ。
div.taglist {
text-transform: uppercase;
}
ul.taglist li {
letter-spacing:-0.1em;
font-weight: bold;
}
タグクラウドって全部文字でできてるのでテキストのように思えてしまいますが、実際のところ割合を表す「グラフ」であるはずで、文字の意味情報よりもその「塊の大きさ」が目に付かないといけないでしょう。なので文字の「塗り」の部分が大きく見えるようにスタイルをボールドに、letter-spacingをツメツメにしました。これだけでずいぶん情報としての印象が変わるように思います。世のタグクラウドは全部このようにしてほしい気分。
大文字化も「塗り」面積を増すためと、加えて大文字と小文字が混じっていると比較的認識が難しくなり、結果その文字の情報に意識が誘導されてしまうように思うので、一律にそろえておくのが妥当に思います。
中央揃えに、できれば改行禁止に
■中央そろえだと暗黙的に「これは読むものではない」というスタイルになると思いました。また、タグワードが情報の塊の一単位だとすると、単語が行をまたぐというのも間違っていると思うので、ほんとはfloatでワード単位で配置するようにしたかったんですが、うまくいかなかったので断念。
div.taglist {
text-align:center;
}
新/古は2色に、古いほうは読めないように
■最新とそれ以外で2色に。ここもやはり、ばっさり区別してしまうのが見易さから言って正しいのではないでしょうか。また、古い情報は、中途半端でなく「読めない」くらいの色調にしてしまったほうがすっきりするようです。
そのかわり、マウスオーバーで色がつくように。ほんとは、ポイントされてないタグは見えないようにフェードアウトしたほうがいいような気がします。スタイルシートだけでもできるのかな?
古いほうはもっとつぶれてもいいかなと思って、マージンや字間もいじってますが、これはしなくてもいいかも。
ul.taglist a.tag-latest { margin: 1em 0; letter-spacing:-0.1em; color: #4082B5 }
ul.taglist a.tag-latest:hover { color: #044270 }
ul.taglist a.tag-later { margin: 0 0; letter-spacing:-0.1em; color: #cceef0 }
ul.taglist a.tag-later:hover { color: #044270 }
ul.taglist a.tag-earlier { margin: 0 0; letter-spacing:-0.2em; color: #cceef0 }
ul.taglist a.tag-earlier:hover { color: #044270 }
ul.taglist a.tag-earliest{ margin: 0 0;letter-spacing:-0.2em; color: #cceef0 }
ul.taglist a.tag-earliest:hover { color: #044270 }
行間隔をそろえる、重なっても気にしない(?)
■見る人にタグの占める割合に集中させるためには、ほかの要素は均等でないといけません。なので、行間隔を強制的に設定します。
こうすると文字の大きさによっては重なってしまいます。これの考えかたは意見が分かれそうな気がしますが、個人的にはあんまり気にならないのでそのままにしています。
div.taglist {
line-height: 1.5em;
font-size: 60%;
}
■こんな感じで調整してみると、とりあえずデフォルトよりはいいかなと思います。どうでしょうか。世の中の(とくに日本の、もっと正確に言うとはてなのサービスの)タグクラウドのスタイルはなんかなんか、きちゃないだけのように感じるので、どうせつかうならタグクラウドに最適なスタイルについても、議論が深まるとよいのではないでしょうか。


参考にさせていただきました。ありがとう。